Follow the steps:
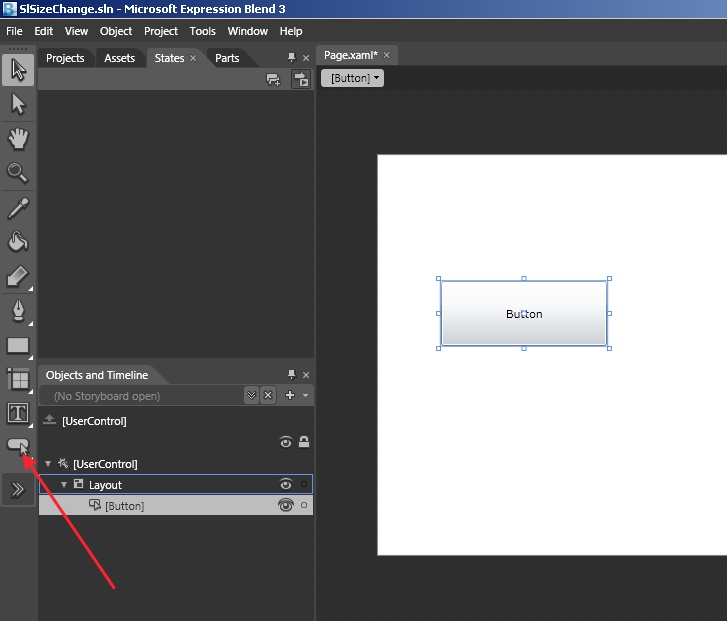
Open a new Silverlight project and aad a button on artboard from tools visible in left side.

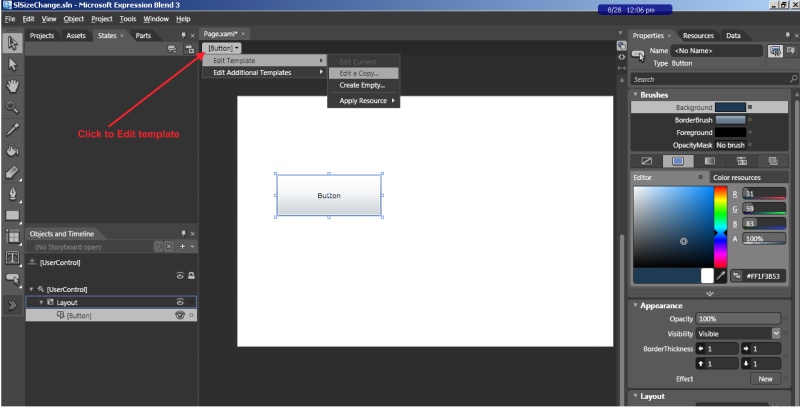
Click on “[Button]” which appear on top and select option for edit a copy of button template.

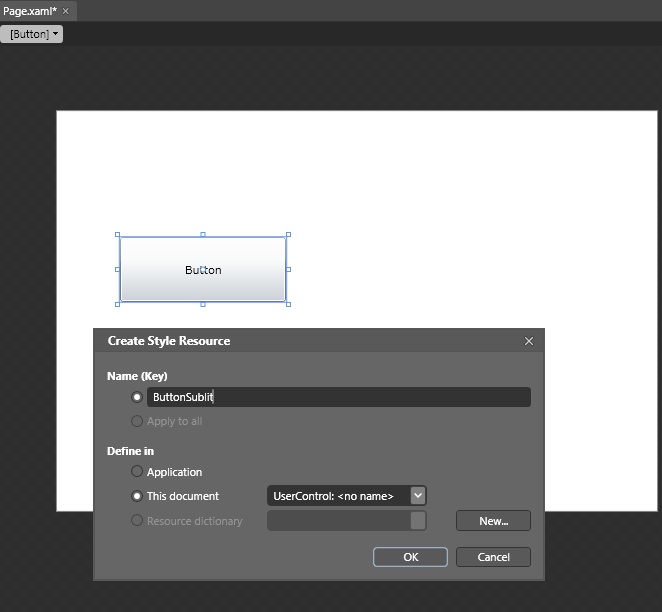
After selecting it you will get a popup

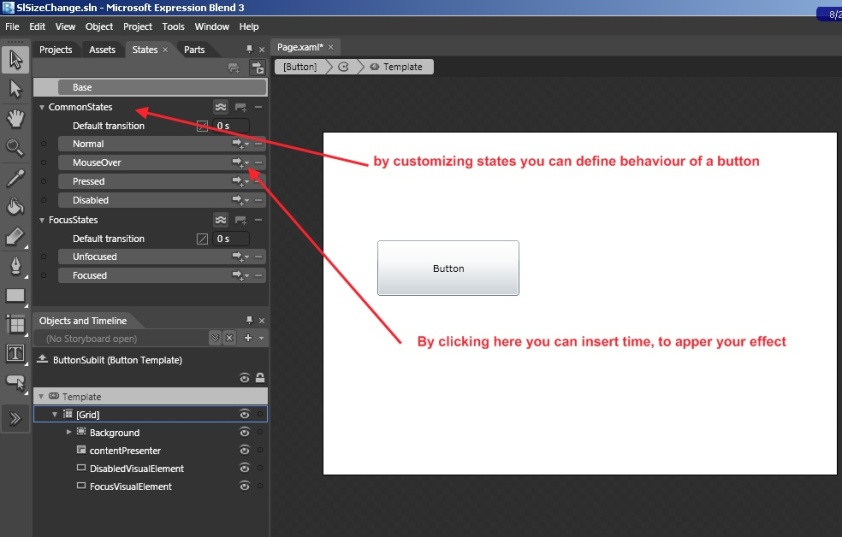
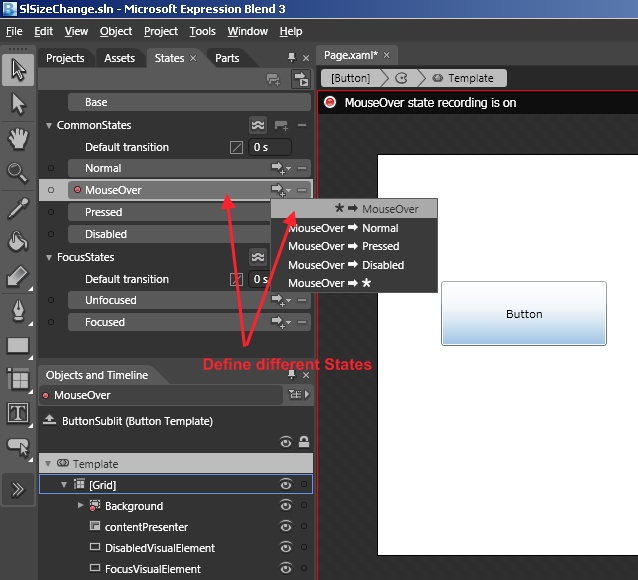
You can give name to your style. And after pressing “OK” you will switch to button template look like this:



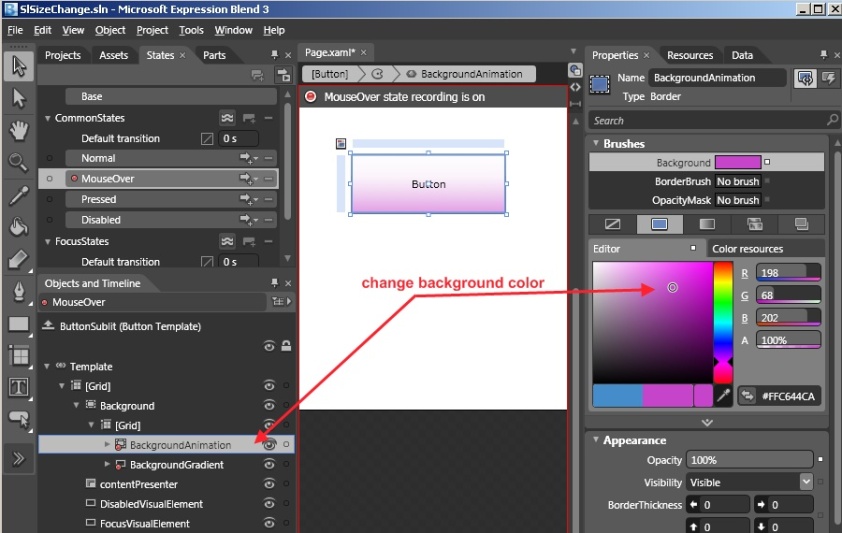
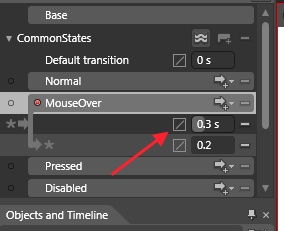
So now your Button will change color on Mousehover as you selected. You can also specify transition time for different transition like this:

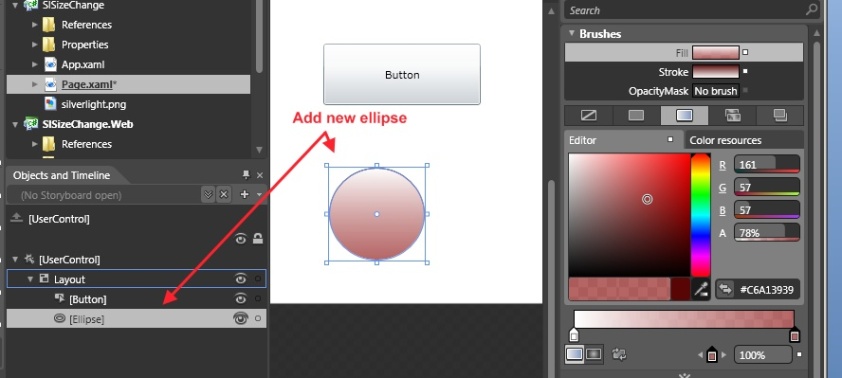
Even you can change complete look or design your own button. To design your own button draw a shape on Layout.

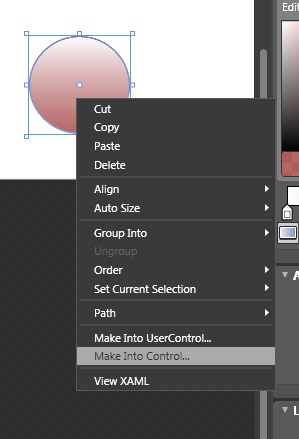
Rgiht Click and select Make into Control option

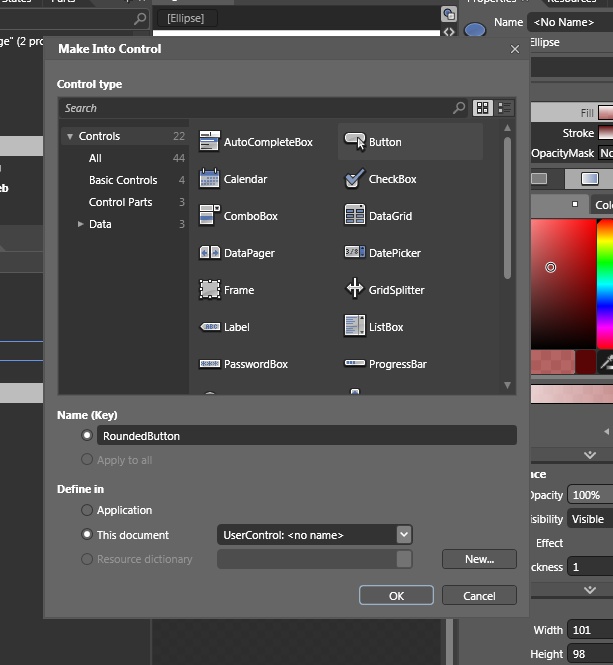
you will get a popup select button

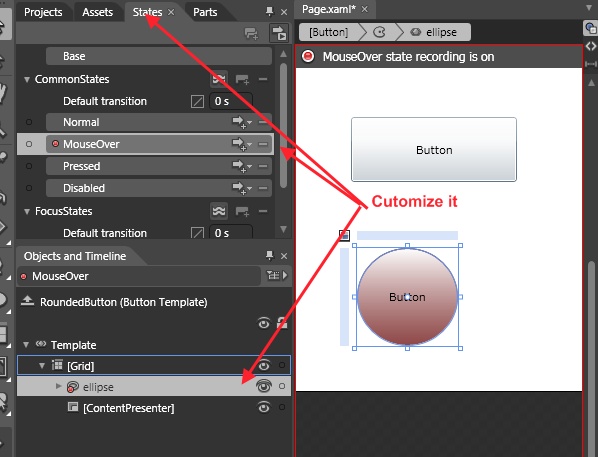
And you can customize it in same way

I am hoping this will help you to customize your button shape.